Bagaimana Cara Menambahkan Template Pada Grocery Image Crud
Berikut ini artikel bagaimana cara menambahkan template pada grocery image crud, mungkin sedikit sulit bagi newbie semacam saya, hehe. Karena saya belum pandai ngutak ngatik script php makanya saya coba buat dengan disatanagakeun(sekuat tenaga).
Ini merupakan lanjutan dari postingan Membuat Galeri Foto dengan Codeigniter. Mungkin contoh berikut ini hanya cocok buat para pemula saja, tapi bagi yang sudah jago sangat saya harapkan masukkannya. Untuk templatenya sendiri saya menggunakan template miliknya bootstrap. Oke mulai saja pada langkah awal:
1. Pertama saya asumsikan anda sudah menyelesaikan tuttorial sebelumnya dan memiliki folder galeriku yang ada pada tutorial sebelumnya pada link di atas.
2. Ambil dulu file bootstrap disni. kemudian extract(disini saya menggunakan bootstrap versi 3.0.3).
3. kemudian copy kan code di bawah dan paste ke dalam file example.php yang berada di folder galeriku>application>views. Tapi sebelumnya hapus dulu semua code yang ada di dalam file example.php.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link rel="shortcut icon" href="../../assets/docs-assets/ico/favicon.png">
<!-- Bootstrap core CSS -->
<link href="../../assets/dist/css/bootstrap.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="../../assets/docs-assets/css/starter-template.css" rel="stylesheet">
<?php
foreach($css_files as $file): ?>
<link type="text/css" rel="stylesheet" href="<?php echo $file; ?>" />
<?php endforeach; ?>
<?php foreach($js_files as $file): ?>
<script src="<?php echo $file; ?>"></script>
<?php endforeach; ?>
<style type='text/css'>
body
{
font-family: Arial;
font-size: 14px;
}
a {
color: blue;
text-decoration: none;
font-size: 14px;
}
a:hover
{
text-decoration: underline;
}
</style>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://waryantosite.blogspot.com/">Simple Image Gallery</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
<div class="container">
<div class="starter-template">
<h1>Grocery Image Crud and<br> Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
<a href='<?php echo site_url('images_examples/example1')?>'>Simple</a> |
<a href='<?php echo site_url('images_examples/example2')?>'>Ordering</a> |
<a href='<?php echo site_url('images_examples/example4')?>'>Images with title</a> |
<a href='<?php echo site_url('images_examples/simple_photo_gallery')?>'>Simple Photo Gallery</a>
</div>
<div style='height:20px;'></div>
<div>
<?php echo $output; ?>
</div>
</div>
</body>
</html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link rel="shortcut icon" href="../../assets/docs-assets/ico/favicon.png">
<!-- Bootstrap core CSS -->
<link href="../../assets/dist/css/bootstrap.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="../../assets/docs-assets/css/starter-template.css" rel="stylesheet">
<?php
foreach($css_files as $file): ?>
<link type="text/css" rel="stylesheet" href="<?php echo $file; ?>" />
<?php endforeach; ?>
<?php foreach($js_files as $file): ?>
<script src="<?php echo $file; ?>"></script>
<?php endforeach; ?>
<style type='text/css'>
body
{
font-family: Arial;
font-size: 14px;
}
a {
color: blue;
text-decoration: none;
font-size: 14px;
}
a:hover
{
text-decoration: underline;
}
</style>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://waryantosite.blogspot.com/">Simple Image Gallery</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
<div class="container">
<div class="starter-template">
<h1>Grocery Image Crud and<br> Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
<a href='<?php echo site_url('images_examples/example1')?>'>Simple</a> |
<a href='<?php echo site_url('images_examples/example2')?>'>Ordering</a> |
<a href='<?php echo site_url('images_examples/example4')?>'>Images with title</a> |
<a href='<?php echo site_url('images_examples/simple_photo_gallery')?>'>Simple Photo Gallery</a>
</div>
<div style='height:20px;'></div>
<div>
<?php echo $output; ?>
</div>
</div>
</body>
</html>
4. Kemudian copykan folder dist dan docs-assets yang ada pada folder bootstrap-3.0.3 ke dalam folder galeriku>assets.
5. Copy kan juga file starter-template.css yang ada di folder bootstrap-3.03>examples>starter-template ke dalam folder galeriku>assets>docs-assets>css.
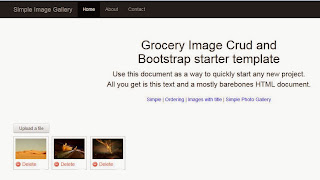
6. Dan bukalah link berikut http://localhost/galeriku/index.php/images_examples/example1 pada browser(kalo bisa chrome).
Untuk mempelajarinya bandingkan script example.php dengan script index.html yang ada pada folder bootstrap-3.03>examples>starter-template. Sebenarnya saya ingin menjelaskan tapi jari saya udah kriting.... hehe. Kalo ada tulisan saya yang keliru atau mau memperbaikinya dapat
menyampaikannya lewat komentar, tapi maaf kalo saya respon nya lama. Mungkin anda bisa menambahkan template dengan cara yang lain atau menggunakan template library lainnya. Sekian dulu postingan menambahkan template pada grocery image crud, semoga dapat bermanfaat.

Comments (0)
Post a Comment
Cancel