Membuat Aplikasi Diary Android Sederhana Dengan Mudah - Tahap akhir
Setelah kita berhasil membuat interface aplikasi diary android sederhana berikut ini kita masuk pada logika nya. Cara kerja dari aplikasi yang akan kita buat adalah sebagai berikut: pertama user membuat diary, kedua diary tersebut di simpan ke dalam database yaitu TinyDB, ketiga user dapat
melihat diary yang telah dibuat dengan cara mengklik list diary dan menampilkan diary yang disimpan didalam database.
Untuk kode block yang pertama klik tab Built-In>Definition dan drag def variable as kemudian rename variable tersebut menjadi DiaryNum, masih di tab Built-In drag number dari bagian math kemudian letakan di block DiaryNum dan ubah angkanya menjadi 1 Berikut gambarnya:
Langkah selanjutnya sama seperti langkah di atas yaitu drag block def variable as kemudian rename menjadi DiaryList. Masih di tab Built-In pada bagian List drag block make a list lalu letakkan ke block DiaryList.
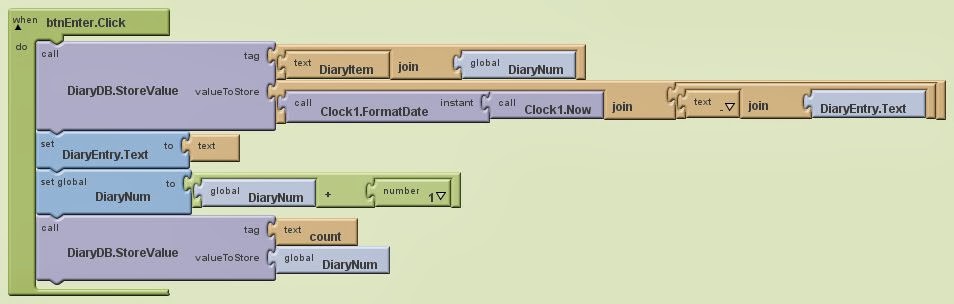
Pada bagian MyBlocks>btnEnter drag block btnEnter.Click, pada MyBlocks>DiaryDB drag block DiaryDB.StoreValue dan letakan ke dalam block btnEnter.Click
Langkah selanjutnya klik Built-In>Text drag block join ke block DiaryDB.StoreValue pada bagian tag. Masih di dalam Built-In>Text drag block text dan letakan di block join kemudian rename menjadi DiaryItem. Kemudian klik My Blocks>My Definitions dan drag block global DiaryNum letakan di dalam block join .
Klik Built-In>Text drag block join ke bagian DiaryDB.StoreValue, lalu klik My Blocks>Clock1 dan drag block Clock1.FormatDate dan letakan pada block join, masih pada Clock1 drag block Clock1.Now dan letakan pada block Clock1.FormatDate.
Kemudian tambahkan lagi block join ke dalam block join, kemudian masukkan block text dan rename angka nya menjadi “-” ini untuk pemisah antara tanggal dengan Diary Item. Lalu tambahkan pula block DiaryEntry.Text yang ada di My Blocks>DiaryEntry.
Klik My Blocks>DiaryEntry kemudian drag block set DiaryEntry.Text to dan letakan pada bagian block DiaryDb.StoreValue. Pada bagian Built-In>Text drag block text ke bagian block set DiaryEntry.Text to kemudian hapus bagian tulisan text nya.
Klik My Blocks>My Definitions drag block set global DiaryNum to ke bawah block set DiaryEntry.Text to. Kemudian klik Built-In>Math dan drag block + dan letakkan di block DiaryNum. Klik My Blocks>My Definitions dan drag block global DiaryNum ke bagian block +, klik Built-In>Math lalu drag block number ke bagian block + kemudian ubah angkanya menjadi 1.
Klik My Blocks>DiaryDB dan drag block DiaryDB.StoreValue di bagian bawah block DiaryNum. Kemudian klik Built-In>Text dan drag block text dan letakan di bagian tag pada block DiaryDB.StoreValue, jangan lupa direname menjadi count. Pada bagian My Blocks>My Definitions drag block global DiaryNum dan letakkan di bagian block DiaryDb.StoreValue.
Klik My Blocks>btnRead drag block btnRead.Click, kemudian klik My Blocks>DiaryEntry lalu drag block set DiaryEntry.Visible to ke dalam block btnRead.Click. Pada bagian Built-In>Logic drag block false lalu letakan pada bagian DiaryEntry.Visible.
Ulangi langkah yang hampir sama seperti di atas tapi pilih bagian DiaryList dan pilih block DiaryList.Visible dan argumentnya menjadi true, berikut gambar nya agar lebih jelas
Sekarang drag set global DiaryList to yang berada di My Blocks>My Definition, kemudian letakan di bagian bawah block set DiaryList.Visible to. Kemudian klik Built-In>Lists dan drag block make a list dan letakan di bagian block DiaryList.
Klik Built-In>Control dan drag block for range lalu letakkan di bagian bawah block DiaryList. Setelah itu kita memerlukan number yang berada di Built-In>Math drag block number letakkan di bagian for range start dan ubah angkanya menjadi 1. Drag block global DiaryNum yang berada di My Blocks>My Definition dan letakkan di block for range end.
Klik lagi bagian Built-In>Lists dan drag block insert list item ke block for range do. Isi bagian list dengan block global DiaryList yang berada di My Blocks>My Definitons. Pada bagian My Blocks>My Definitions drag block value i dan letakkan di bagian index di block insert list item. Di dalam My Blocks>DiaryDB drag block DiaryDB.GetValue dan letakkan pada bagian item di block insert list item. Sekarang drag block join yang berada di Built-In>Text kemudian letakkan di bagian tag. Setelah itu drag ke dalam join block text yang berada di Built-In>Text dan rename menjadi DiaryItem. Pada bagian My Blocks>My Definitions drag block value i ke block join.
Sekarang drag block set DiaryList.Elements to yang berada di My Blocks>DiaryList dan letakkan di bawah block for range. Kemudian drag block global DiaryList yang berada di My Blocks>My Definitions ke bagian block DiaryList.Elements. Drag block set btnRead.Visible to yang berada di bagian My Blocks>btnRead ke bagian bawah block DiaryList.Elements. Kemudian tambahkan block false yang berada di Built-In>Logic ke block btnRead.Visible.
Sekarang kita kembali ke block btnEnter kemudian lakukan beberapa perubahan. Drag block ifelse…then-do…else-do yang berada di Built-In>Control ke dalam block btnEnter.Click kemudian drag block DiaryDB.StoreValue ke dalam block ifelse…else-do yang otomatis block di bawahnya ikut terbawa. Sekarang kita memerlukan block sama dengan “=” yang berada di Built-In>Math kemudian letakkan di block ifelse…test. Setelah itu isi block “=” dengan block btnRead.Visible yang berada di My Blocks>btnRead. Kemudian drag juga ke dalam block “=” yaitu block false yang berada di Built-In>Logic. Langkah berikutnya tambahkan block set DiaryEntry.Visible yang berada di My Blocks>DiaryEntry ke bagian block ifelse…then-do dan jangan lupa untuk menambahkan block True. Lakukan langkah yang sama untuk block set btnRead.Visible tambahkan block true dan DiaryList.Visible tambahkan block false.
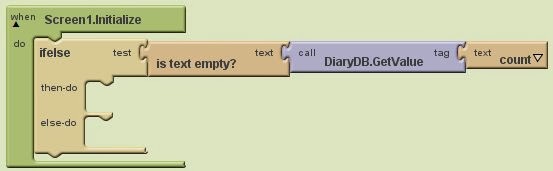
Pada langkah ini kita hampir selesai, drag block when Screen1.Initialize ke workspace. Kemudian drag block ifelse yang berada di Built-In>Control ke dalam block Screen1.Initialize. Sekarang drag block is text empty? yang berada di Built-In>Text ke block ifelse…text. Kemudian drag juga block call DiaryDB.GetValue yang berada di My Blocks>DiaryDB. Yang terakhir tambahkan block text ke block DiaryDB.GetValue dan rename menjadi count.
Tenang sebentar lagi kita akan menyelesaikan aplikasi diary android sederhana ini yang ternyata memang sederhana. Drag block set global DiaryNum to yang berada di My Blocks>My Definitions ke block ifelse…then-do. Lalu tambahkan block number yang berada di Built-In Math pada block DiaryNum kemudian ubah angkanya menjadi 1. Untuk langkah yang terakhir tambahkan block set global DiaryNum to ke dalam block ifelse…else-do. Lalu drag juga block call DiaryDB.GetValue yang berada di My Blocks>DiaryDB ke block DiaryNum. dan block yang terakhir adalah block text yang berada di Built-In>Text drag ke block DiaryDB.GetValue lalu rename menjadi count.
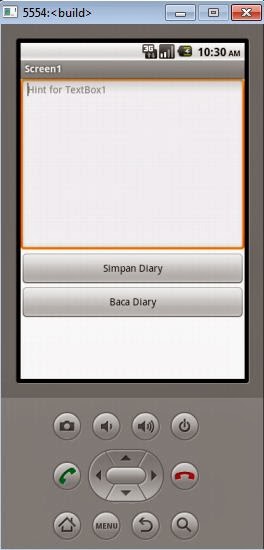
Sekarang kita sudah selesai membuat aplikasi android diary sederhana, kita dapat langsung menjalankannya melalui emulator dengan cara klik tombol New emulator kemudian tunggu hingga emulator nya tampil sempurna.
Setelah emulatornya tampil klik tombol Connect to Devices pilih emulator-5554, tunggu hingga gambar handphone di samping tombol Connect to Devices berubah menjadi warna hijau dan ada tanda panahnya.
Setelah itu buka emulator android nya dan JEBREEEEEEEEEEEEED!!!…. Beginilah hasilnya jika anda mengikuti langkah nya step by step:
Jika ada kekeliuran dalam tutorial ini silahkan ingatkan saya, sekian dulu tutorial mengenai cara membuat aplikasi diary sederhana android. Semoga dapat bermanfaat bagi anda di kemudian hari. Asah terus kemampuan dalam membuat aplikasi android karena banyak sekali model bisnis yang ada dalam aplikasi mobile, dan jika aplikasi anda bermanfaat pasti banyak yang menggunakannya, dan anda tidak perlu lagi khawatir masalah uang,… hehe malah kaya orang MLM lagi presentasi.























koq beda sama yang saya punya?
Versi onlinenya:
1. versi beta: http://beta.appinventor.mit.edu/
2. versi 2: http://ai2.appinventor.mit.edu/